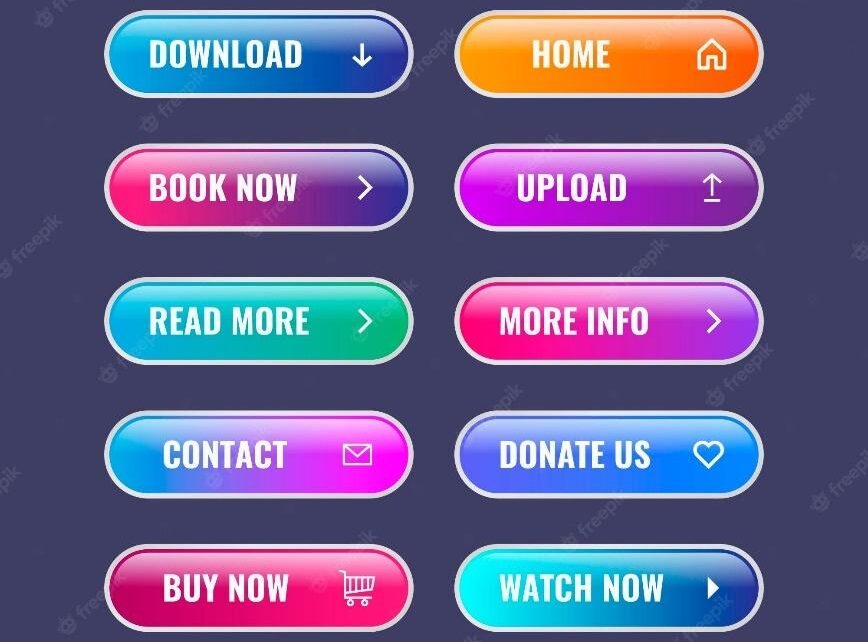
One of the primary components of a landing page is a CTA button, and without it, they do not convert. These are the buttons to use on a website and on landing pages to drive them to reach the desired goals.
The CTA offers depend on what the brand is offering. Anyone who has familiarity with A/B testing knows how to deal with a CTA button. A CTA button is essential for the marketing of a business. They are more like buttons that use words or imperative wordings and encourage people to make quick responses.
The goal of a CTA button is to use a targeting sentence that pushes the users to click on it. They are more actionable buttons that are typical, click now, place your order here, or subscribe. So, a good CTA button is effective in optimizing conversion rates.
A CTA button appears on every page of the website and it is about clicking on it. It does not end here, because it is important to understand how to make people click and drive results from it. So, a CTA button is needed to serve the ulterior purpose.
Start Prioritizing CTA Button
A CTA button is recommended and it is always suggested to only use one call-of-action phrase. But if a brand or website needs to have another CTA button it is important to clear priorities. A CTA button is anything that makes others take an action. They are not usually text or colors or a hyperlink. But a CTA button is a mixture of all these components.
Types of CTA Buttons a How to Use Them
Firstly, let’s start by focusing on the types of CTA buttons and why they are important to know.
Primary CTA
They are basic actions that call the visitors to do something related to the app or website’s main purpose. For instance, how to get a wikipedia profile website will directly take to page creation.
Secondary CTA
The secondary call-to-action buttons are more about customers who are not sure what to do. So, instead of subscribing to the services they go for free trials. They are important as compared to the primary CTA button but are created and designed following hierarchy.
Fallback CTA
A fallback CTA is for people who are not interested in anything, nor do they want to make a purchase or go for a trial. They might follow on social media and subscribe later. They are also good for a business as they contribute less, but are better than a loss.
Best Practices for An Actionable CTA Button
Here are some picked methods that are essential to use while making a CTA button.
Make A Visible CTA Button
All CTAs should not blend, and if content and CTA buttons are overlapping visitors will not see them. Some people do not like to read the entire page and look to take action. So, adding a CTA button is visible and in the right place with the right color and font size. Even a CTA does not have to be integrated into the crowd. If you are adding it in the middle, it is of no use. Instead, the ideal place for placing a CTA button is at the start of the content or the end.
Use Striking Colors to Catch Attention
The color for every CTA button has to be striking and capturing. it needs to stand out, and be bright bold and grab attention to click on it. You can use a typographical style and emphasize typeface. Also, use a larger size for CTA font compared to other texts.
Just Go with One CTA
Customers do not want to feel overwhelmed by being struck with multiple CTA buttons. If you have added more than a CTA button users may overreact or may not react at all. If you have more than one goal, convey it through blog posts, and web pages.
The Bottom Line
CTA works like an essential factor and increases conversion rate optimization. But they require a good investment of time and labor. So, if you have not added a CTA button it is time to. Make sure to integrate greatness and create a difference from other brands.